Contents
ワードプレス、JINで吹き出しを設定する方法
吹き出しのメリット
ワードプレスでは、吹き出し機能を実装することができます。吹き出しとは、漫画などに出てくるような「あれ」です。
吹き出しがあることでブログを読んでいる読者も一瞬ふっと気持ちがゆるんで読みやすくなるというメリットがあります。
文字ばかりが並ぶとどうしても疲れるので、イラストや写真など画像の他に、視覚的なリラックス効果も狙える吹き出し機能を上手に活用しましょう。
吹き出し機能は、ワードプレスのプラグイン「Speech Bubble」を使うことでも設定可能ですが、ひつじさん(@hituji_1234)作のワードプレスの有料テーマ「JIN」では、もともと吹き出し機能が備わっているので、プラグインなしで簡単に吹き出しを表示することができます。
そこで今回は、JINの吹き出し機能の設定方法について解説したいと思います。
素材の準備
まず、吹き出しに使用する画像(イラストなど)を用意しましょう。
イラストは、自分で描けるようなら描いてもいいですが、フリー素材サイトを活用するのがおすすめです。
たとえば、この記事で登場してもらったコチドリくんは、「かわいいフリー素材集 いらすとや」というイラストのフリー素材サイトからダウンロードしたものです。
吹き出しのイラストは凝ったおしゃれなものよりも、ちょっとした可愛いシンプルなイラストのほうがいいと思います。
サイトのデザインで使用するイラストの場合は、「ココナラ」などのサービス(ココナラはイラストやワードプレスの設定、映像制作からただ話を聞いてくれるひとまで様々なサービスを提供するスキルのフリマです)を通じて凝ったイラストをお願いするのもよいでしょう。
素材をメディアに新規追加
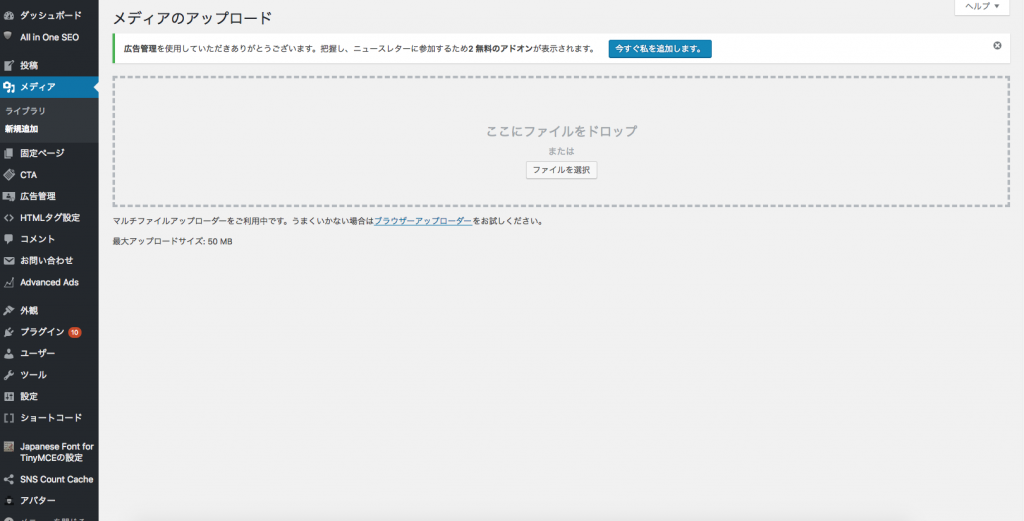
吹き出しに使用する素材の画像を準備したら、ダッシュボード左の「メディア」から「新規追加」を選択しましょう。

真ん中の「ファイルを選択」をクリックするか、吹き出しに使う画像をクリックしたまま「ここにファイルをドロップ」に持っていくとアップロードされます。
アップロードが終わると、アップロード写真の右側に「編集」と表示されるので、「編集」をクリックします。

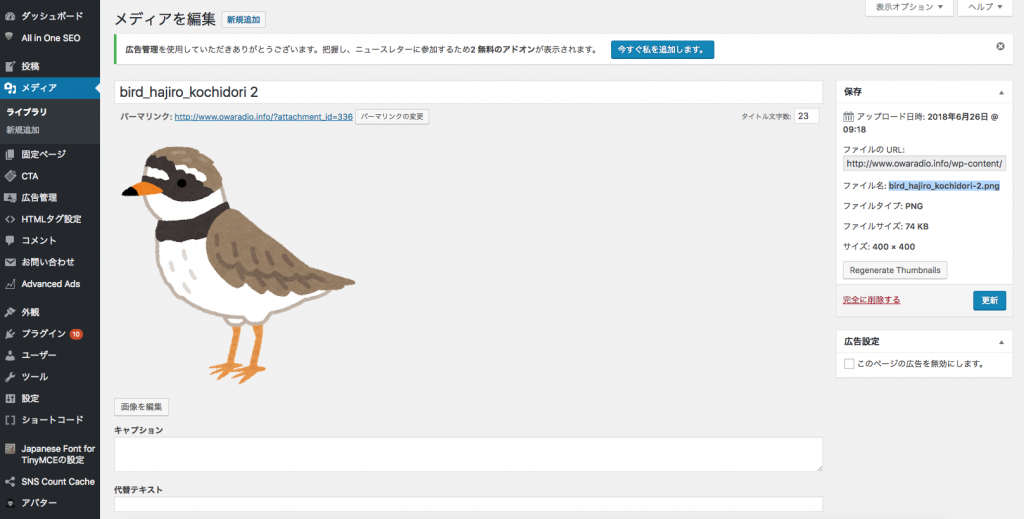
すると、この「メディアを編集」という画面が表示されます。
使用する写真の右側にあるファイル情報(ファイルのURL、ファイルタイプ、ファイルサイズなどがある場所)から「ファイル名」を探します。
上の画像で見ると、右側の青く選択されている「ファイル名」の部分がありますが、この部分をコピーしておきます(*「ファイルのURL」ではありません)。
コードの設置
次に、吹き出しの設置に入ります。
通常の記事作成画面(「ビジュアル」)の上部に、引用や強調など様々な装飾ができるボタンが並んでいます。
JINでは、その一つに、「CHAT」というボタンがあるのでクリックしましょう。すると、以下のようなコードが出てきます。
![]() その状態のままプレビューで確認してもらえれば、(まだ吹き出しの文言はありませんが)人物のシルエットのようなイラストが表示されているでしょう。
その状態のままプレビューで確認してもらえれば、(まだ吹き出しの文言はありませんが)人物のシルエットのようなイラストが表示されているでしょう。
それでは、吹き出しのコードの一つ一つの設定を見ていきたいと思います。
まず、コードの一番左の“man1”の部分を、先ほどコピーした「ファイル名」に変更します。
[chat face=”×××.png”]
次に、nameのあとの”○○”に、キャラクターの名前を記入します。
name=”コチドリくん”
そのあとのalignは、吹き出しを表示させる場所で、左右どちらかを選ぶことができます。初期設定だと左ですが、右に吹き出しを表示させたい場合は、rightに変えましょう。
align=”right”
boderとbgは、それぞれ吹き出しの「枠の色(boder)」と「背景色(bg)」になります。
色は、「gray」「blue」「red」「yellow」「green」と選ぶことができ、枠や背景色をなしにしたい場合は、「none」と記入しましょう。
僕はシンプルな表記が好きなので、枠がグレーで背景なしの吹き出しを使うことも多いですが、サイトやブログの記事にあった色を探してみましょう。
最後に、「style」ですが、ここはオプションなので”○○”のあいだは空欄のままでも構いません。
ここには、”maru”という風に記入すると、吹き出しのアイコンが丸で囲まれる仕組みになっています。
以上、JINの吹き出し設定は完了です。
作業が面倒ならプラグイン「AddQuickTag」がおすすめ
吹き出しを使うたびに、毎回この作業をするのが面倒という方には、ボタン一つで、設定したコードが呼び出せるプラグイン「AddQuickTag」がおすすめです。
これはいつも使用するタグやコードを最初から登録し、ボタン一つで記入してくれる優れものです。
プラグイン>新規追加>検索欄に「AddQuickTag」と記入し、インストールして有効化します。
次に、ダッシュボードの設定から「AddQuickTag」を選択し、編集画面に移ります。

編集画面の「開始タグと終了タグ」に、先ほどの吹き出しで使用したものを、画像(上から二つ目の「吹き出し」という項目)のように記入し、右側のチェック欄も入れましょう。
記事の編集画面の上を見ると、「Quicktags」という、今設定で登録したタグを選択できる項目が登場します。
あとは、吹き出しを表示したいときに、その都度その項目をクリックすれば、コードを差し込むことができます
以上、ワードプレスのテーマ「JIN」でプラグインなしで吹き出しを利用する設定方法でした。

アフィリエイトにおすすめのASP
ASPとは、アフィリエイト広告とアフィリエイターを繋ぐ仲介業者のことです。アフィリエイト広告を貼る場合、まずはASPに登録します。
ここでは、アフィリエイトにおすすめのASPを紹介したいと思います。
どのサイトも無料登録なので、とりあえず最初に一通り登録しておくとよいでしょう。
おすすめ1、A8.net
言わずと知れたASPの大手。満足度ランキング7年連続1位。とにかく提携企業(広告)が多いことがメリットです。
ひとまず「ここ」というASP。健康や美容関連にも強いです。![]()
おすすめ2、もしもアフィリエイト
もしもアフィリエイトは、Amazonも通りやすいので、Amazon関連のアフィリエイトを使うならもしもアフィリエイトは登録しておくとよいでしょう。
おすすめ3、バリューコマース
バリューコマースのメリットは、スマホのオーバーレイ広告があることと、メルカリなど意外とバリューコマースにしかない案件がある点です。
基本的には、この三つのASPを活用しています。
アフィリエイトは、この三社と、Amazonアソシエイト(Amazonは上記のASP三社でも提携が可能です)、グーグルアドセンスがメインとなっています。
どれも登録無料なので、複数あればリスクヘッジにもなりますし、各社で扱っている案件も違うので、ASPは登録だけでも行っておくとよいでしょう。
その他、afb(アフィb)も有名どころで評価の高いASPです。
その他サービス
クラウドワークス
在宅ワークで家にいながら記事のライティングなどの仕事を受けることができます。手続きも簡単で、お金をもらいながらブログ記事執筆の基本を学ぶことができます。
CrowdWorks(クラウドワークス) 公式サイトココナラ
自分ではちょっと不安なワードプレスやサーバーの設定、アイコンのデザインから翻訳まで、それぞれ得意なひとが格安で代行してくれる「スキルのフリマ」です。
無料登録後、必要なスキルを検索しましょう。取引は匿名で、自分で「出品」も可能です。











